Теги заголовка и поисковая оптимизация
- Где находится тег заголовка в кодировке моей веб-страницы?
- Как используются теги заголовков?
- Как мне создать теги заголовка?
- Уникальные заголовки тегов для каждой страницы
- Ограничьте количество символов, используемых в тегах заголовка
- Используйте правильный регистр типа заголовка в тегах заголовка
- Сообщите, что страница содержит в тегах заголовка
- Используйте некоторые ключевые слова в заголовках тегов
- Сделать заголовок Тег Содержание Содержание Получение
- Специальные символы и заголовки
- Нет скучных заголовков!
- Почему мои названия не используются в результатах поиска?
- Составьте лучшие теги заголовков для лучшего размещения результатов поиска
- Что дальше?
Те, кто плохо знаком с поисковой оптимизацией (SEO), задают много вопросов о теге заголовка HTML на своих веб-страницах и в блогах, например:
Мы собираемся ответить на все это сегодня. Нажмите на ссылку выше, чтобы перейти к конкретному вопросу, на который вы пришли, чтобы найти ответ или прочитать всю статью.
Где находится тег заголовка в кодировке моей веб-страницы?
Набор заголовков тегов находится в разделе заголовка вашей кодировки веб-страницы. Раздел заголовка вашей веб-страницы определяется тегами заголовка открытия и закрытия, как показано ниже:
<Голова>
</ HEAD>
Набор заголовков тегов выглядит так:
<title> Содержание тега заголовка </ title>
Выше приведены основные примеры того, где можно найти заголовок раздела и теги заголовка. В зависимости от того, как ваш сайт построен и работает, этот раздел может быть в отдельном файле, который включается, когда страница собирается и представляется посетителю. Например, раздел заголовка сайта, созданного с помощью WordPress, находится в файле header.php вашей темы. Сайт электронной коммерции может иметь этот раздел в основном шаблоне, который используется для общего макета ваших веб-страниц.
Как используются теги заголовков?
Содержимое тегов заголовка используется по-разному:
- Содержимое ваших тегов заголовка отображается в верхней панели браузера. Смотреть выше. Вы увидите заголовок этой статьи в верхней панели браузера (или на вкладке, если вы используете просмотр с вкладками).
- Когда вы или кто-то другой делает закладки на вашей веб-странице, содержимое тега заголовка используется в качестве ссылки на вашу статью.
- Если посетитель по-прежнему использует собственные избранное или закладки своего браузера, после добавления вашей страницы в избранное будет отображаться заголовок вашей страницы.
- Поисковые системы могут использовать выбранный вами тег заголовка для страницы при отображении вашей страницы в результатах поиска. Продолжайте читать, чтобы узнать, почему я сказал, может.
Как мне создать теги заголовка?
При создании тегов заголовков необходимо учитывать несколько моментов:
Уникальные заголовки тегов для каждой страницы
Каждая страница нуждается в уникальном наборе тегов заголовка. Это то, что некоторые системы управления контентом и программное обеспечение ecommomerce не делают. Если программное обеспечение, на котором работает ваш сайт, не позволяет вам иметь уникальные теги заголовков для каждой страницы, подайте жалобу или получите такой, который есть. Например, WordPress по умолчанию использует заголовок поста / страницы, который вы заполняете в верхней части экрана редактирования.
Ограничьте количество символов, используемых в тегах заголовка
Вы хотите, чтобы весь заголовок отображался, когда кто-то делает закладки на вашей странице в избранном браузере, посещает ваш сайт, делает закладку на вашей странице на сайтах социальных закладок и когда поисковые системы показывают вашу страницу в результатах поиска, не так ли? Что ж, существует ограничение на количество символов, которое может быть в вашем теге заголовка, чтобы вместить все эти разные senarios.
W3C (Всемирный консорциум), разрабатывающий стандарты для Интернета, рекомендует хранить содержимое тега заголовка до 64 символов, чтобы заголовок отображался в избранном браузере и на верхней панели браузера.
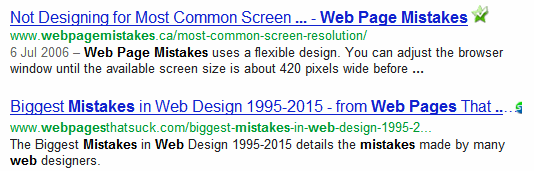
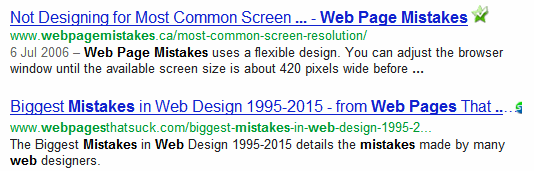
Общее согласие на правильное отображение вашего названия (без его усечения) в Google составляет 66-70 символов. (см. обновление ниже). Вы можете видеть на изображении ниже наш самый распространенный заголовок «Разрешение экрана», который не совсем соответствует макету Google, чтобы разместить его предварительный просмотр справа. Google урезал заголовок на основе поиска, который я сделал, чтобы получить скриншот (ошибки веб-страницы).
Обновление, март 2014: Google изменил макет своих страниц с результатами, чтобы включить больший текст для заголовков страниц. Теперь у вас еще меньше места, чтобы донести свое сообщение. По словам доктора Пита из Мозга 49-57 персонажей работает. Прочитайте всю его статью здесь: Новые правила и теги для заголовков , Там до сих пор нет магического числа для использования. Поисковые системы включают имя вашего сайта в некоторые результаты, даже если вы не включили его в тег заголовка.

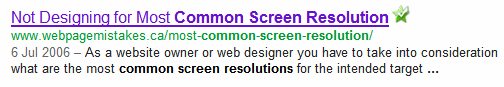
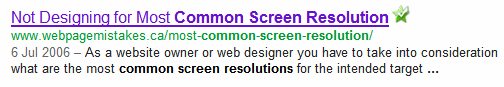
Если бы я искал общие разрешения экрана, заголовок подходит.

Причина этих 2 разных результатов будет обсуждаться позже в этой статье.
Используйте правильный регистр типа заголовка в тегах заголовка
Хорошо, это вещь пользовательского опыта больше, чем вещь SEO. Используйте заглавные буквы в заголовке, как если бы вы использовали заглавные буквы в названии статьи, написанной вами в школе. Это выглядит более естественно для читателя. Все заглавные буквы определенно нет, нет. Все шапки считается кричать в сети.
Сообщите, что страница содержит в тегах заголовка
Создайте тег заголовка, который сообщает, о чем страница. То, что когда пользователь делает закладку на страницу в своем Избранном, он узнает по заголовку, о чем эта страница, будет хорошим ориентиром. Будет ли пользователь знать, о чем эта страница, не читая описание поиска или описание социальных закладок?
Используйте некоторые ключевые слова в заголовках тегов
Используйте некоторые ключевые слова, которые человек, который ищет информацию на вашей странице, вставит в окно поисковой системы. Заметьте, я сказал кое-что. 2 или 3 ключевые фразы было бы хорошо. Тег заголовка, полный набора ключевых слов, просто выглядит спамом и не дает человеку, который просматривает результаты поиска, о чем эта страница.
Сделать заголовок Тег Содержание Содержание Получение
Сообщите, о чем эта страница, но также сделайте так, чтобы заголовок привлек внимание Если бы вы искали информацию на странице, заставил бы выбранный вами тег заголовка щелкнуть ссылку в результатах поиска, на сайте социальных закладок или кто-то написал в Твиттере вашу ссылку?
Специальные символы и заголовки
Можете ли вы позволить себе использовать ограничения вашего персонажа специальными персонажами? Если что-то в названии защищено авторским правом, торговой маркой или зарегистрировано, то, возможно, вы могли бы добавить соответствующий символ к содержимому тега заголовка, но другие символы действительно являются пустой тратой ценного пространства символов.
Нет скучных заголовков!
Вы когда-нибудь искали что-то, и в результатах, которые вы видите, Главная, О нас или Контакт, использованный в ссылке на результат поиска? Это не очень полезно. Вспомните человека, который все еще делает закладки в браузере. Если у них есть несколько закладок с ценами, как они узнают, кто вы?
Скучный заголовок - это также упущенная возможность включить какой-либо заголовок, который включает ключевое слово или два, для которых вы могли бы быть найдены.
Почему мои названия не используются в результатах поиска?
Это действительно загадка для новичков в поисковой оптимизации. Они позаботились о том, чтобы тег заголовка на каждой странице был разным, подумав, что создали идеальное содержимое тега заголовка, и оно не отображается в результатах поиска!
Поисковые системы решают, какой заголовок добавить в свои результаты поиска для вашей страницы, основываясь на том, что пользователь искал.
Если вы читаете эту статью сверху вниз, это было продемонстрировано выше при использовании тега title.
Вот они снова:
Поиск ошибок на веб-странице привел к такому результату в Google:

Поиск по наиболее распространенным разрешениям привел к этому результату в Google:

Название одной и той же статьи отличается в зависимости от того, что искали.
Google специально обращается к этому в своих Изменение названия и описания сайта - Cправка - Инструменты для веб-мастеров статья. На этой странице есть видео, которое вы можете посмотреть.
Bing также обращается к тегу заголовка в своем Анатомия подписи Bing ,
Составьте лучшие теги заголовков для лучшего размещения результатов поиска
Составьте содержимое тега заголовка, чтобы оно было броским, опишите, о чем идет речь на странице, не содержат слишком много ключевых слов или фраз и вписываются в выделенное пространство результатов поиска. Не расстраивайтесь, если вы создали идеальные теги заголовков, и они не используются должным образом в реальных результатах поиска. Содержимое тега заголовка помогает поисковым системам (наряду с другими методы поисковой оптимизации ) определите, о чем страница. Если вы показываете в первых 10 результатах для выбранной вами ключевой фразы, будьте счастливы, а не расстраивайтесь, что у поисковых систем свой собственный разум.
Что дальше?
Следите за нашими новыми статьями через RSS , Подпишитесь на нас в щебет и отправьте на ваш любимый сайт социальной сети:
Похожие
SEO - поисковая оптимизация двигателяПОИСК ДВИГАТЕЛЬ ОПТИМИЗАЦИЯ (SEO) Поисковая оптимизация - это процесс получения трафика из «бесплатных», «обычных», «редакционных» или «естественных» результатов поиска в поисковых Заголовок SEO тег: заголовок страницы для вашего SEO
Тег заголовка: что это? Тег заголовка или заголовка заголовка представляет заголовок HTML-документа. Это структурный тег, который позволяет поисковым системам определять тему ваших страниц. Это также один из наиболее важных критериев SEO на сегодняшний день (его «вес SEO» больше, чем у Теги Hn ). Содержимое тега заголовка обычно переходит Теги заголовков и мета-совершенные описания
Если вы работаете над естественными проблемами SEO, вы не осознаете важность этих заголовков тегов и метаописаний ... Вы всегда должны рассматривать заголовки тегов и мета описания как окна вашего сайта. Вам рассказывают все об этих важных элементах, которые косвенно влияют на SEO вашего сайта. ... теги заголовка. Когда вы говорите о теге заголовка, может быть трудно полностью выйти из описания страни...
... теги заголовка. Когда вы говорите о теге заголовка, может быть трудно полностью выйти из описания страницы или мета-описания. Мета-описание - это текст, который находится чуть ниже тега заголовка в результатах поиска. В верхнем примере это «Получите 6-летний опыт SEO на 1-дневном или 3-дневном курсе - ...». Это, как говорится в слове, для более подробного описания вашего сайта, но ваш тег заголовка выделен и поэтому является наиболее важным. Хотя обе части помогают Унамо | Поисковая оптимизация
... верьте данные ключевых слов и оптимизируйте рабочий процесс с быстрым и точным отслеживанием ключевых слов. Получите данные наиболее наглядным способом для лучшего пользовательского опыта. Мониторинг производительности ваших конкурентов с полным пониманием рынка. Отслеживайте свои ключевые слова с 35 000+ глобальных и локальных поисковых систем. Контролируйте свой ежедневный прогресс с действенными Как работает SEO
... заголовка Мета Описания Якорный текст Внутренние ссылки Sitemaps Оптимизация изображения Ошибки валидации Проверка HTML Проверка CSS Исправьте ошибки страницы Ошибки сервера «Страница не найдена» 404 ошибки Текущая оптимизация пресс-релизы Написание контента Инфографика Создание ссылок Базовые знания об оптимизации на странице и вне страницы
Сначала следует упомянуть один принцип: создавать сайты внешне для людей, а не для машин. Поэтому, когда необходимо принять решение, которое бросает вызов этому, вы всегда должны выбирать изменения в пользу пользователей. Более того: «Не существует универсальной формулы для достижения первого места в рейтинге». (Команда ABAKUS: Основы поисковой оптимизации (SEO), 2014) Чтобы начать оптимизацию, необходимо выполнить несколько важных шагов. , Анализ + исследование концепция SEO ад: ключевые слова на практике
Иногда интернет-пользователи вводят совершенно фантастические пароли в поисковых системах. Посещаемость и отслеживаемость уже стали всемирно известными ценностями, поэтому необходимо максимально оптимизировать наш веб-сайт для «новостей о Linux» и «разведения пингвинов». Суббота, 30 октября 2010 года | rionka | Разница между короткими, средними и длинными хвостами
... тегии контент-маркетинга вы можете попытаться получить видимость поиска по короткому ключевому слову, но будьте готовы долго ждать (и создать много вспомогательного контента), чтобы оно осуществилось. Длинный хвост На противоположном конце спектра расположены ключевые слова с длинным хвостом. Длинные ключевые слова очень специфичны и обычно содержат более 3 отдельных слов. У них также очень низкая конкуренция и объем поиска. Высокий рейтинг по определенному Поисковая оптимизация Silver Spring
... вая оптимизация является важным компонентом для каждого бизнес-сайта. Loebig Ink предлагает наиболее эффективные и проверенные временем стратегии для SEO, которые помогут сделать ваш сайт видимым в поисковых системах и во всем Интернете. Свяжитесь с нами для бесплатной оценки и анализа вашего сайта в режиме реального времени ... Наш первоначальный процесс оптимизации заложит прочную основу для дальнейшего видения Что это такое и как работает Majestic?
Специалисты по медиа, маркетингу и интернету используют величавый , Способность адаптироваться к широкому спектру рынков позволила этому инструменту онлайн-маркетинга позиционировать себя как один из самых популярных. Для профессионалов SEO он предлагает помощь в поиске потенциальных клиентов и управлении ими, подготовке предложений, отчетов и проверке веб-сайтов. Это позволяет аналитикам наблюдать за тем, что находится внутри и снаружи виртуального
Комментарии
Не чувствуете себя исчерпанным, чтобы поставить все желания мира на то, что вы публикуете в Интернете, в то время как вы видите, что ваша поисковая система по-прежнему равна или почти равна нулю?Не чувствуете себя исчерпанным, чтобы поставить все желания мира на то, что вы публикуете в Интернете, в то время как вы видите, что ваша поисковая система по-прежнему равна или почти равна нулю? Если ответ «да», вам не нужно больше беспокоиться, вы не единственный, кто испытывает это разочарование, и поэтому с 12 целей мы хотим предложить вам возможность обучить вас совершенно бесплатному курсу SEO . В этом новом курсе SEO, как это принято, Вы помните, что Google использует несколько факторов для размещения веб-страницы в своих результатах?
Вы помните, что Google использует несколько факторов для размещения веб-страницы в своих результатах? Одним из них является актуальность , как мы только что видели. Другим фактором является популярность . Проще говоря, популярность - это хорошее признание вашего контента в сети. То есть, если многие рекомендуют это, это потому, что это должно быть хорошо; но если никто не делает, это потому, что, возможно, это не так. Он работает так же, как и в реальной Например, были ли сформулированы ключевые слова, есть ли четкая структура заголовка и как насчет URL?
Например, были ли сформулированы ключевые слова, есть ли четкая структура заголовка и как насчет URL? Кроме того, существует также нулевое измерение, которое проверяет, найден ли веб-сайт по определенным условиям поиска. Выводы по SEO-сканированию четко представлены. 3. SEO агентство Feith приступает к работе Как только пожелания и текущая ситуация будут намечены, специалисты Что может помешать им увеличить ваши расходы на рекламу и максимально увеличить дневной бюджет, что приведет к тому, что реклама не будет показываться законным клиентам?
Что может помешать им увеличить ваши расходы на рекламу и максимально увеличить дневной бюджет, что приведет к тому, что реклама не будет показываться законным клиентам? Как правило, мы рекомендуем обычную поисковую кампанию для клиентов, которые являются новичками в мире SEO, поскольку это более экономически эффективная стратегия. Только в некоторых редких случаях оптимальной является платная поисковая кампания. Организованные поисковые кампании обеспечивают экономически эффективное долгосрочное Но может ли поисковая оптимизация сама по себе заставить ваш сайт появляться на первой странице результатов поиска Google?
Но может ли поисковая оптимизация сама по себе заставить ваш сайт появляться на первой странице результатов поиска Google? HotThemes Прочитайте больше ... Подробности Автор: Дерек Ивасюк Опубликовано: 7 июня 2016 И вы не хотите рисковать штрафом только потому, что вам лень или у вас нет времени на создание оригинального контента, не так ли?
И вы не хотите рисковать штрафом только потому, что вам лень или у вас нет времени на создание оригинального контента, не так ли? Но даже если вы приложили усилия для создания всего своего контента с нуля, в некоторых случаях вы можете даже не знать, что у вас есть проблемы с дублированием контента. Знаете ли вы, что дубликат контента также может быть создан вашей системой управления контентом? Чтобы этого не происходило, убедитесь, что ваш сайт либо перенаправляет, либо Так что же такое поисковая оптимизация и как она может помочь вашему бизнесу?
Так что же такое поисковая оптимизация и как она может помочь вашему бизнесу? Это процесс, который позволяет вашему веб-сайту и бизнес-представлению попасть в топ поисковых систем, таких как Google, Yahoo и Bing, с помощью определенных ключевых слов, таких как «Название вашей компании». Размещение вашего сайта на первой странице Google привлечет потенциальных клиентов на ваш сайт и повысит осведомленность о вашем бренде и продуктах. Мы являемся независимой фирмой, которая получает Одна из тем в мире, о которой есть недоразумение дублированный контент , Что именно считается «дублированным контентом» (как его называют на хорошем голландском), а что нет?
Так что же такое поисковая оптимизация и как она может помочь вашему бизнесу? Это процесс, который позволяет вашему веб-сайту и бизнес-представлению попасть в топ поисковых систем, таких как Google, Yahoo и Bing, с помощью определенных ключевых слов, таких как «Название вашей компании». Размещение вашего сайта на первой странице Google привлечет потенциальных клиентов на ваш сайт и повысит осведомленность о вашем бренде и продуктах. Мы являемся независимой фирмой, которая получает Как выбрать лучшие ключевые слова для вашей SEO-кампании?
Как выбрать лучшие ключевые слова для вашей SEO-кампании? Объем поиска : средний поиск по ключевому слову с точным соответствием. Используя эти данные, мы можем оценить ожидаемый трафик от определенного поискового запроса. Объем поиска является важной матрицей; в конце концов, вы не хотите основывать свою стратегию SEO на поисковых терминах с нулевыми поисковиками. Однако обратите внимание, что объем поиска является относительным, может быть сезонным, и в некоторых Как мне убедиться, что клиент нажимает на мой продукт, а не на товар конкурента?
Как мне убедиться, что клиент нажимает на мой продукт, а не на товар конкурента? Что должно быть на стороне продукта, чтобы посетитель стал платящим клиентом? Какие есть еще рычаги для увеличения количества покупателей? На подобные вопросы также отвечают наши SEO-консультанты eBay, и, при желании, вы также можете осуществить оптимизацию прямо онлайн! Наши профессиональные ноу-хау на рынке eBay основаны на многолетнем опыте наших клиентских проектов. Мы являемся вашим агентством Итак, почему бы вам не задать некоторые вопросы непосредственно своим зрителям и не побудить их ответить, написав комментарий?
Итак, почему бы вам не задать некоторые вопросы непосредственно своим зрителям и не побудить их ответить, написав комментарий? Допустим, вы продаете мороженое. Вы могли бы создать видео, показывающее, как вы делаете свой продукт, а затем спросить их, какой вкус они хотели бы дальше. Не позволяйте им говорить в одиночку! Ответьте на все вопросы и комментарии, чтобы они чувствовали связь с вами. Добавление призыв к действию может быть использовано для достижения многих целей. Но
Где находится тег заголовка в кодировке моей веб-страницы?
Как используются теги заголовков?
Как мне создать теги заголовка?
Почему мои названия не используются в результатах поиска?
Где находится тег заголовка в кодировке моей веб-страницы?
Как используются теги заголовков?
Как мне создать теги заголовка?
Будет ли пользователь знать, о чем эта страница, не читая описание поиска или описание социальных закладок?
Вы когда-нибудь искали что-то, и в результатах, которые вы видите, Главная, О нас или Контакт, использованный в ссылке на результат поиска?
Если у них есть несколько закладок с ценами, как они узнают, кто вы?