Можно ли использовать цитаты в метатегах HTML?
- Ответ: Цитаты в теге мета-описания
- Цитаты в метатегах: почему это проблема?
- Цитаты в метатегах: нет проблем!
- Вывод: цитаты в метатегах
- Сноска к этой статье: Как цитаты отображаются в каждой поисковой системе
- И результаты в ...
- Ричард Каммингс
 Вопрос: следуя инструкциям вашего бесплатное руководство по SEO на странице Я переписываю мета-описания своих страниц, чтобы сделать их более удобными для поисковых систем. При этом у меня есть одно описание, в котором я хочу использовать кавычки. Можно ли использовать кавычки в моем мета описании? -Вал, Блумингтон, Иллинойс
Вопрос: следуя инструкциям вашего бесплатное руководство по SEO на странице Я переписываю мета-описания своих страниц, чтобы сделать их более удобными для поисковых систем. При этом у меня есть одно описание, в котором я хочу использовать кавычки. Можно ли использовать кавычки в моем мета описании? -Вал, Блумингтон, Иллинойс
Связанный: Хотите клик через каждый раз? Станьте великим создателем титула!
Ответ: Цитаты в теге мета-описания
Val, отличный вопрос. Мы столкнулись с этой проблемой сами, поскольку есть некоторые мета-описания, которые можно было бы улучшить с помощью кавычек.
К сожалению, хотя мы знаем, что вы ищете простое «Да» или «Нет», есть две школы мысли об этом. Мы представим эти две школы мысли и дадим вам знать, что мы бы порекомендовали.
Цитаты в метатегах: почему это проблема?
Для начала давайте взглянем на пример мета-описания из нашей статьи о SEO и создание контента и при этом вы увидите, почему кавычки представляют проблему.
<meta name = "description" content = "SEO веб-контент Вопрос: Для SEO, как часто я должен писать веб-контент? Для ответа на этот вопрос о SEO и написании веб-контента читайте дальше!" />
Как видно из приведенного выше примера, параметр содержимого заключен в кавычки. Вы видите проблемы, которые это может вызвать?
Поскольку этот параметр мета- содержимого сам заключен в кавычки, использование кавычек внутри него заставит многие программы думать, что «это должен быть конец тега». Результат? Ваше описание может быть обрезано в поисковых системах. Это явно не то, что вы хотите.
Это подводит нас к нашей первой мысли об использовании кавычек в мета-теге описания : не делайте этого!
Цитаты в метатегах: нет проблем!
Но на этом обсуждение не заканчивается ... есть вторая школа мысли, которая говорит: «Конечно, вы можете сделать это. Вам просто нужно использовать HTML-сущности «.
Одним из наиболее распространенных примеров этого является использование HTML-сущности с пробелами. Например, если вы хотите, чтобы в определенных местах появлялись лишние пробелы (которые большинство браузеров не учитывают), вам нужно использовать сущность HTML-пробел.
Позвольте мне дать вам быстрый пример использования этой пространственной сущности HTML, а затем мы рассмотрим сущность HTML-цитаты.
1. В этом предложении я хочу прямо сейчас выделить большой пробел, а затем набрать еще немного.
2. В этом предложении я хочу прямо сейчас выделить большой пробел, а затем набрать еще немного.
Как вы можете видеть в предложении № 2, я получил лишние пробелы после слов «прямо сейчас». Это было сделано через сущности HTML, как вы видите в коде ниже:
2. В этом предложении я хочу, чтобы прямо сейчас было много места, и затем введите еще несколько слов.
Таким же образом мы можем создавать кавычки в нашем мета-описании, используя сущность HTML для кавычек.
Допустим, мы хотели, чтобы заголовок нашего мета-описания был «Эта статья о« цитатах »в метатегах». Мы бы достигли этого, сделав следующее:
<meta name = "description" content = "Эта статья о" цитатах "в метатегах." />
Вывод: цитаты в метатегах
Val, мы надеемся, что мы полностью ответили на твой вопрос о кавычках в метатегах и мета-тэге описания.
Итак, что мы можем порекомендовать между лагерями «не делай этого» и «делай это»?
В большинстве случаев наш ответ будет не делать этого. Не стоит рисковать тем, что ваше мета-описание не будет замечено. Однако, если вы чувствуете, что использование кавычек в вашем мета-описании абсолютно необходимо, обязательно используйте решение для сущностей HTML, упомянутое выше.
И, кстати, просто ради этой статьи мы использовали кавычки в мета-описании этой статьи .
Сноска к этой статье: Как цитаты отображаются в каждой поисковой системе
После того как я получу это статья проиндексирована быстро от трех крупнейших поисковых систем мы сообщим результаты. Просто заметьте, что мета-описание этой статьи выглядит следующим образом:
<meta name = "description" content = "Могу ли я использовать & quot; Quotes" в моем мета-теге описания? Если вам интересно, можете ли вы использовать кавычки в своих мета-тегах, посмотрите эти примеры, чтобы узнать. "/>
И результаты в ...
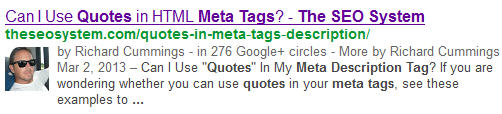
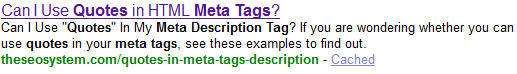
Вот мета-описание этой статьи (с цитатами) в Google, Yahoo и Bing. Как видите, кавычки появляются во всех метаописаниях.
Google:

Yahoo:

Bing:

Ричард Каммингс
Директор по SEO, социальным медиа и разработке веб-контента в Система SEO
Ричард Каммингс занимается интернет-маркетингом уже много лет и создал и оптимизировал сотни сайтов WordPress. Он основал систему SEO для обеспечения SEO, социальных сетей, онлайн-маркетинга и программного обеспечения для бизнеса.
Последние записи Ричарда Каммингса ( увидеть все )
Похожие
Вот как это работает с Google Images... вать эскизы изображений, что за слабое…) - но для некоторых сайтов источник постоянного трафика. Вот мои выводы о том, на чем основан алгоритм поиска изображений. Небольшой, хороший пример заранее: поиск довольно общего термина «будда» Основы поисковой оптимизации: как использовать заголовки и мета-описания
Что это такое и как работает Majestic?
... как один из самых популярных. Для профессионалов SEO он предлагает помощь в поиске потенциальных клиентов и управлении ими, подготовке предложений, отчетов и проверке веб-сайтов. Это позволяет аналитикам наблюдать за тем, что находится внутри и снаружи виртуального носителя, чтобы «найти золото». В то время как разработчики и предприниматели предоставляют большой объем данных и информации, которые им требуются для их проектов. Что такое Majestic? Каковы наиболее распространенные проблемы SEO по данным аудита за 3 года
Недавно мы поняли, что у нас есть доступ к свалке ценных SEO-данных на странице, поэтому мы начали копать. Затем мы выпустили наш изучить анализ SEO вопросов на странице , SEO на странице - это код и слова на вашем веб-сайте, которые влияют на рейтинг ваших страниц в результатах поиска. С начала 2013 года до середины 2015 года маркетологи развернули Raven's СЕО для города. Можно ли "вырастить" хорошего мэра
10 января 2018 Если в ХХ веке конкуренция проходила между странами, то в XXI - между городами. Наиболее финансово мощные и комфортные города выигрывают в борьбе за "человеческий капитал" - мобильных профессионалов, способных работать в условиях глобальной Как работает SEO
... включает в себя много переменных. Прочитайте, как мы находим ваш идеальный баланс. Правильная смесь переменных необходима для построения вашего бренда и расширения клиентской базы. Как именно работает SEO? С высокого уровня это делается через два процесса. Оптимизация на странице Вне страницы оптимизации Первый процесс происходит внутри самого вашего сайта (оптимизация на странице). Мета-теги SEO: как анализирует Google
Сегодня я немного расскажу о метатегах и о том, как они интерпретируются Google. Многие миряне SEO они думают, что SEO - это всего лишь вопрос мета-тегов, и все идеально. Конечно, оптимизация также помогает, но SEO - это гораздо больше. Давайте отложим это в сторону и начнем, что имеет значение. Фрагмент - это текст, который появляется под ссылками в результатах поиска. То же самое построено на основе МЕСТНОЕ SEO
... как ключевые слова, имена, адреса, номера телефонов, платформы социальных сетей и многое другое, чтобы помочь вам подняться в результатах поиска. Промышленные факты: Каждый день сотни миллионов людей используют свои цифровые устройства для поиска предприятий и услуг в своих регионах. Исследования Google показывают, что около 50% мобильных локальных поисковых запросов приводят к посещению магазина в течение одного дня. 18% локальных поисков SEO мертв, нет SEO снова жив, SEO в основном как Иисус
SEO означает поисковую оптимизацию Drupal SEO для ваших сайтов на Drupal 7 и Drupal 8
SEO-сервисы Volacci для Drupal предназначены только для одной цели - оптимизировать сайт на Drupal для повышения рейтинга в поисковых системах, увеличения количества потенциальных клиентов и увеличения доходов. Используя наши специализированные сервисы Drupal SEO, вы быстрее и проще получите лучшие маркетинговые результаты. Вы просто получаете гораздо больше за время и деньги, которые вкладываете в процесс SEO. Вы можете использовать общие услуги SEO и увидеть улучшение. Но вы действительно Как использовать поисковый маркетинг
... в поисковых системах направлен на то, чтобы получить видимость в поисковых системах, когда пользователи ищут термины, которые относятся к вашему бизнесу. Для большинства компаний высокий рейтинг в результатах поиска - это не удача, а результат серьезных усилий в одной или обеих категориях поискового маркетинга: Обычный поиск (SEO). Когда вы вводите ключевое слово или фразу в поисковую систему, такую как Google или Yahoo !, обычные результаты отображаются в основной
Комментарии
Вы можете подумать, что это ценно, но спрашивали ли вы своих посетителей, действительно ли это ценно?Вы можете подумать, что это ценно, но спрашивали ли вы своих посетителей, действительно ли это ценно? Если они не предпримут действия, оно может оказаться не таким ценным, как вы ожидали. Или, возможно, ваш язык конверсии не сформулирован правильно, чтобы объяснить ценность. Попробуйте A / B проверить формулировку вокруг ваших точек конверсии, чтобы увидеть, является ли это просто проблемой коммуникации. Как только ваши посетители попадают в форму или на кассу, все ненужные С учетом сказанного, существует ли какой-либо тип оценки, который можно использовать для определения того, как веб-сайт оценивает конкурентов с высоким рейтингом по целевым ключевым словам?
С учетом сказанного, существует ли какой-либо тип оценки, который можно использовать для определения того, как веб-сайт оценивает конкурентов с высоким рейтингом по целевым ключевым словам? Да. Доступно программное обеспечение, которое будет оценивать такие вещи, как аспекты веб-страницы; такие вещи, как использование целевого ключевого слова в элементах страницы, таких как заголовок страницы, мета-описание, используемые теги заголовка, теги alt и title изображения, полужирный текст, выделенный Можете ли вы адекватно проанализировать ответ в своем контенте и сделать статью приемлемой для искателя?
Можете ли вы адекватно проанализировать ответ в своем контенте и сделать статью приемлемой для искателя? В ходе этого важно знать: Google не учитывает содержание мета-описания позиции вашей веб-страницы в результатах поиска. Мета-описание не должно быть длиннее 156 символов (включая пробелы) Если на вашем веб-сайте есть дата («опубликовано в») или список («1 - 10 из 150»), существует вероятность, что оно также появится в мета-описании. Количество Для меня это все еще не лучший вариант, потому что это вводит пользователей в заблуждение, не так ли?
Для меня это все еще не лучший вариант, потому что это вводит пользователей в заблуждение, не так ли? Google также становится лучше при чтении изображений (Проверьте обратный поиск изображений здесь - довольно круто), так что эта техника может стать рискованной и для согласованности NAP в будущем. Другое ограничение использования изображений для отслеживания номеров заключается в том, что определить источник Например, были ли сформулированы ключевые слова, есть ли четкая структура заголовка и как насчет URL?
Например, были ли сформулированы ключевые слова, есть ли четкая структура заголовка и как насчет URL? Кроме того, существует также нулевое измерение, которое проверяет, найден ли веб-сайт по определенным условиям поиска. Выводы по SEO-сканированию четко представлены. 3. SEO агентство Feith приступает к работе Как только пожелания и текущая ситуация будут намечены, специалисты И есть ли сейчас проблема с дублирующимся контентом и как вы его предотвращаете?
И есть ли сейчас проблема с дублирующимся контентом и как вы его предотвращаете? Что такое дублированный контент? Для начала: дублированный контент означает, что вы можете найти точно или почти один и тот же контент на двух веб-страницах. Это можно сделать на одном и том же веб-сайте (внутренний дублированный контент) или на двух разных веб-сайтах (внешний дублированный контент). Google указывает на себя что 8. Может ли оптимизация блога дать такие же результаты, как и веб-SEO?
8. Может ли оптимизация блога дать такие же результаты, как и веб-SEO? 9. Что вы подразумеваете под термином веб-трафик? 10. Каковы различные способы генерирования трафика на сайте? 11. Можете ли вы заплатить поисковику, чтобы повысить рейтинг вашего сайта? 12. Можно ли принять разные стратегии для SEO одновременно? 13. Какие улучшения SEO могут предложить владельцам веб-сайтов, а не улучшению результатов поисковой системы? 14. Что вы подразумеваете под термином Однако мало что упоминается о крупнейшей в мире поисковой системе Google, не правда ли?
Однако мало что упоминается о крупнейшей в мире поисковой системе Google, не правда ли? К счастью, Google сделал эту информацию доступной в Интернете через так называемое «Руководство по поисковой оптимизации» или в свободном переводе: поисковая оптимизация руководство для начинающих. Этот 32-страничный документ может быть слишком техническим для некоторых людей. Вот почему мы собрали пять самых важных советов Или это превентивный шаг со стороны веб-сайтов, которые хотят, чтобы их рейтинг оставался стабильным (или двигался вверх, если это возможно)?
Или это превентивный шаг со стороны веб-сайтов, которые хотят, чтобы их рейтинг оставался стабильным (или двигался вверх, если это возможно)? Независимо от причины, по которой сайты внедряют кнопку, об этом можно сказать здесь. Будучи встреченным с большим успехом, кнопка +1 будет продолжать изменять ландшафт поиска только с течением времени. Все больший акцент на релевантном высококачественном контенте будет увеличиваться только с помощью кнопки +1. Сайты могут иметь тонну контента, но будут Yoast SEO - это только один из инструментов, который позволяет вам выполнить эту задачу, но все ли это блестит?
Yoast SEO - это только один из инструментов, который позволяет вам выполнить эту задачу, но все ли это блестит? Мы расскажем вам о преимуществах и недостатках Yoast SEO в вашей стратегии позиционирования. Другие связанные статьи, которые могут вас заинтересовать: Зная Yoast SEO Yoast SEO является Плагин WordPress Он работает как руководство позиционирования Проверьте, как быстро мы установили заголовок на данной странице как можно скорее?
Проверьте, как быстро мы установили заголовок на данной странице как можно скорее? Просто посмотрите на вкладку страницы в браузере - там отображаются заголовки страниц. Заголовок страницы в браузере Как выбрать лучшие заголовки страниц? Тег заголовка, безусловно, является местом, где вы должны поставить ключевое слово (о том,
Можно ли использовать кавычки в моем мета описании?
Цитаты в метатегах: почему это проблема?
Lt;meta name = "description" content = "SEO веб-контент Вопрос: Для SEO, как часто я должен писать веб-контент?
Вы видите проблемы, которые это может вызвать?
Результат?
Итак, что мы можем порекомендовать между лагерями «не делай этого» и «делай это»?
Что такое Majestic?
Как именно работает SEO?
Вы можете подумать, что это ценно, но спрашивали ли вы своих посетителей, действительно ли это ценно?
С учетом сказанного, существует ли какой-либо тип оценки, который можно использовать для определения того, как веб-сайт оценивает конкурентов с высоким рейтингом по целевым ключевым словам?